Источник — habrahabr.ru (artch)
Этот перевод статьи Тима О'Рейли о Google Wave предназначен для тех, кто еще не успел или не имеет возможности посмотреть целиком ролик с оригинальной презентации. Тим рассматривает все основные моменты этого события.Основная мысль вчерашнего Google I/O заключалась в
подчеркивании мощи HTML 5 для достижения той функциональности, которой уже долгое время обладают десктопные приложения. А этим утром в Google планировали анонсировать приложение, основанное на HTML 5 — еще очень на ранней стадии разработки — которое представит значительный шаг вперед в этом направлении.
Cоздатели Google Maps Ларс и Йенс Расмуссены вышли на сцену, чтобы приоткрыть завесу над своим последним проектом,
Google Wave. Ларс описывает его таким образом: «Мы поставили самими себе вопрос: какой была бы почта, если бы ее придумали сегодня?».
Это прекрасный вопрос, именно его все разработчики должны задавать себе. Компьютерный мир изменился, очень изменился, но все еще множество наших приложений носят бремя десятилетий устаревшего мышления. Мы должны бросить вызов своим устоявшимся подходам и мнениям и заново представить себе те инструменты, которые нам даны. Вероятно, нет никакой случайности в том, что этот проект, секретно взращиваемый отделением Google в Сиднее в течение двух последних лет, был назван рабочим именем Walkabout (пешая прогулка — прим. пер.). У австралийских аборигенов есть традиция совершать длительные пешие прогулки с целью проследить «
songlines» и заново переосмыслить мир.
Отвечая на этот вопрос, Йенс, Ларс и команда переосмыслили электронную почту и мгновенный обмен сообщениями (IM) в соединенном, связанном мире; в мире, где сообщения больше не требуется пересылать из одного места в другое, где они могут стать «облачным» обсуждением. По сути, сообщение (волна) — это общее коммуникационное пространство, где элементы могут выглядеть как письмо, мгновенное сообщение, какое-то социальное взаимодействие или даже как Вики.
Оказалось, что эта идея была у Йенса еще в 2004 году, когда Google впервые приобрела компанию, ставшую Google Maps. Ларс рассказывает:
Мы были очень рады присоединиться к Google и помочь создать то, что впоследствии стало Google Maps. Но вместе с тем мы начали думать о том, чем заниматься после Maps в дальнейшем.
Как всегда, Йенс сразу ответил на этот вопрос: коммуникациями. Он указал на два самых потрясающих достижения в цифровых коммуникациях — электронную почту и мгновенный обмен сообщениями, которые изначально были созданы в 60-х для имитирования аналоговых форматов. Электронная почта подражала старой медленной почте, а мгновенный обмен сообщениями — телефонным звонкам. С тех было изобретено такое множество различных форм коммуникаций — блоги, вики, совместно создаваемые документы и т.д. — что компьютеры и сети развились до невероятного уровня. Поэтому Йенс предложил создать новую модель коммуникаций, которая полагает все преимущества этих форм как стартовую точку.
Мы начали с трудных вопросов: - Почему мы должны разделять разные способы коммуникаций — почта и чат, обсуждения и документы?
- Может ли одна коммуникационная модель объединять все, или большинство этих систем, использующихся в сегодняшнем вебе, в единое обобщенное пространство?
- Что, если мы попробуем создать коммуникационную систему, которая использует преимущества и возможности современных компьютеров вместо того, чтобы подражать старым до-электронным видам?
Ответы в контексте
Представим, что я хочу связаться с кем-то. Я создаю волну — примерно таким же образом, как я создаю электронное письмо. Получатель (или получатели) видит входящую волну точно так же, как видит обычное письмо сегодня. А вот при ответе начинается волшебство. В электронной почте вы выбираете, включать ли контекст обсуждения в ответ; если включать, то лишь часть сообщения, на которую отвечаете, или же полностью. В случае, если контекст не включен в письмо, собеседнику придется возвращаться к оригинальному сообщению для улавливания хода обсуждения, в ином случае придется создавать множество лишних копий в обе стороны. Если перейти к середине длинного обсуждения, можно начать отвечать на то, от чего дискуссия уже перешла далее или разрешила моменты, которые вы хотели уточнить. Но что, если бы это было лишь одно сообщение в общем «облачном» доступе? В таком случае ваш комментарий по второму абзацу был бы напрямую привязан именно к этому месту беседы. Нет излишних копий частей сообщения, а все ответы видны в контексте.
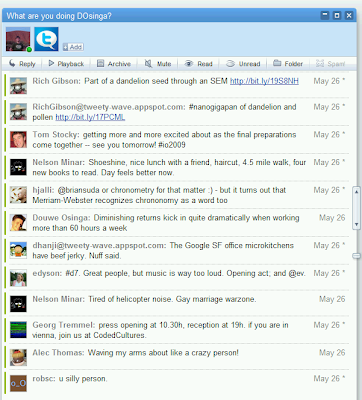
Как видно на скриншоте ниже, входящие в Wave выглядят так же, как в обычном электронном ящике. Но посмотрите на правую часть, и вы увидите как ответы встроены прямо в середине исходного сообщения так, что вопрос Стефани о фотоаппарате Йенса, которым он делал эти снимки, появляется точно в нужном контексте.

Вы спросите, а хорошо ли это работает в случае длинных и сложных сообщений вместо таких коротких, как в демонстрации. У меня нет ответа на этот вопрос, но я подозреваю, что Wave будет даже более удачен в этом случае. Наш
опыт совместного редактирования книжных рукописей в О'Reilly наводит на мысль, что количество и качество совместной работы радикально возрастает, когда комментарии вкладываются на уровне абзаца.
Частица или волна? И то, и другое
Первое поколение интеграции электронной почты и IM дало возможность видеть, кто находится в онлайне, и по возможности отправить этому человеку мгновенное сообщение вместо письма. Wave всего лишь стирает границы.
Если оба человека находятся в онлайне в одно и то же время, волна работает абсолютно как мгновенное сообщение — за исключением того, что вы видите каждый набираемый собеседником символ в реальном времени, примерно как в
SubEthaEdit. «Исходя из нашего опыта, большое количество времени при использовании IM тратится на ожидание того, когда собеседник нажмет „Отправить“», — говорит Ларс (хотя, однако, в Wave присутствует возможность задерживать отправку ваших сообщений до нажатия «Отправить»).
Ключевой момент здесь заключается в том, что сосредоточенность Google на безжалостном снижении задержек при различных действиях приближает работу в онлайне все ближе и ближе к тому, как это происходит в реальном мире при общении лицом к лицу. Когда вы говорите с кем-либо, вы понимаете, что он говорит еще до того, как он закончит предложение. Вы можете ответить или даже закончить предложение за него. Такая же ситуация и в Wave.
Эта соединенность в реальном времени в Wave действительно впечатляет. Если перетащить фотографии прямо в волну, то на машине собеседника можно увидеть уменьшенные копии еще до того, как фотографии закончат загружаться.
Playback вызвал бурю оваций
Давайте предположим, что вы приглашены в обсуждение (волну), которое длится уже долгое время. Во-первых, вас могут добавить в любой нужной точке, не просто в конце. Но что еще круче, вы можете воспроизвести (Playback — прим. пер.) всю эволюцию обсуждения целиком.
Но есть еще кое-что! Давайте представим, что вы хотите отредактировать ваше сообщение (или даже сообщение другого участника волны). Да, так можно делать. При этом автор будет уведомлен, а каждый участник сможет увидеть, что сообщение было отредактировано и по желанию воспроизвести изменения.
Это ведет к изменению поведения —
обсуждения становятся совместными документами. На скриншоте ниже изображен простой пример, где Грегори и Кейси объединенно создают подходящий ответ на вопрос Дэна. Как мне сказала Стефани Хэннон, один из руководителей проекта Google Wave: «В Wave вам не нужно выбирать между обсуждением и совместным редактированием».

Как знают все, кто использует системы контроля версий, документ со множеством обсуждений и правок может стать очень запутанным. Отредактированную волну можно экспортировать как новую и начать снова. «Один из наших главных принципов конструирования», — говорит Ларс, — «Это то, что результат волны может быть так же важен, как и первоначальная волна».
Также не требуется подключать каждого участника во все части обсуждения. По существу Ларс говорит: «Волны — это древовидные наборы сообщений. Вы можете выделить поддерево или под-обсуждение и ограничить список участников так, как вам хочется».
Wave как платформа
Wave — это больше, чем программный продукт. Ларс объясняет:
Программный продукт Google Wave (то, что доступно как превью для разработчиков) — это веб-приложение, которые люди будут использовать для доступа к волнам и их редактирования. Это HTML5-приложение, построенное на Google Web Toolkit. Оно включает rich-text редактор и другие функции, такие как drag-and-drop с рабочего стола (которые позволяют перетаскивать наборы фотографий прямо в волну, к примеру).
Но Google Wave также может считаться платформой с богатым набором открытых API, которые позволят разработчикам встраивать волны в другие веб-сервисы и создавать новые расширения, работающие внутри волн.
В основании Google Wave находится одноименный протокол для хранения и публикации в общем доступе волн. Он включает «живой» контроль параллельных действий, позволяющий мгновенно отображать правки разных пользователей и сервисов. Протокол сконструирован для открытого объединения, позволяющей чьему угодно волновому сервису взаимодействовать с другими сервисами и с Google Wave. Чтобы поощрить принятие протокола, мы собираемся открыть код Google Wave.
Каждый, кто читает мои заметки, знает, что я большой поклонник простых систем с расширяемой архитектурой. Поэтому я был очень рад увидеть, что их команда не нашпиговала все возможные функции в единый продукт, а вместо этого добавляла новые возможности через Wave API — примерно таким же образом, как, они надеются, это будут делать сторонние разработчики.
Одно удобное расширение, Polly (Poll-y), позволяет включать в волну опросы. Ниже показана волна, в которой участников спрашивают, не желают ли они присоединиться к вечеринке. Ответы появляются в волне мгновенно. И именно так подобные вещи должны работать! Никаких переходов на другой сайт, чтобы посмотреть результаты опроса или Evite.

С помощью API разработан комплект классных расширений. Bloggy — блог-клиент, который позволяет создавать записи в блогах как волны. Комментируя запись, люди присоединяются к обсуждению. Spelly — это расширение для проверки орфографии, которое использует корпус всего веба как словарь. Движок распознавания ссылок Linky достаточно умен, чтобы отличать ввели ли вы ссылку на видео с YouTube или на фотографию, и дает вам возможность встроить объект ссылки прямо в волну. Есть даже Твиттер-клиент — вы можете вставлять твиты в волну и наоборот! И, разумеется, Buggy — инструмент для сообщения о багах — тоже может быть участником волны.
Волны могут быть даже фундаментом для интерактивных игр. К примеру, вот интерактивные волновые шахматы в реальном времени:

Опенсорс, открытый протокол и Federated Wave Clouds
В Google хотят, чтобы Wave приняли другие поставщики — протокол поддерживает объединение (Federation — прим. пер.) между независимыми облаками Wave. Команда надеется, что Wave станет настолько же вездесущ и взаимосвязан, как и электронная почта и мгновенные сообщения, а не просто останется проектом Google.
Я поддерживаю это вѝдение. Команда Wave проделала огромнейшую работу, но для истинного успеха Wave ему требуется стать новым фундаментальным сервисом веба. Открытый протокол подразумевает, что любой человек может создать собственный сервис Wave — что угодно, начиная от с серверов Wave и заканчивая волновыми расширениями. А открытый код означает, что люди смогут приспосабливать оболочку сервиса к новому окружению, устройствам и способам использования.
Я надеюсь, что индустрия примет этот вызов и начнет надстраивать то, что было показано на Google I/O этим утром. Эрик Реймонд отмечал, что каждый опенсорс-проект начинается с перспективных обещаний. Нет никаких сомнений в том, что сегодня утром на сцене прозвучали перспективные обещания. Я надеюсь, что ребята из аудитории Google I/O, так же как и из Yahoo, Microsoft и отовсюду так же присоединятся к этому шествию. Мне просто не терпится сменить мою электронную почту и IM на Wave!
Небольшое отступление: тот факт, что это приложение построено с помощью GWT и HTML 5, действительно доказывает вчерашнюю точку зрения Вика Гундотры, что веб-приложения могут не только догнать, но и даже опередить по функциональности нативные приложения. Хотя дело не только в HTML 5. Здесь сыграли роль и легковесная природа веба, и работа в реальном времени, и простые компоненты, соединенные открытыми протоколами вместо монолитных систем.
Сотворить заново!
Эзра Паунд как-то написал: «Художник всегда создает новое. Любое произведение искусства, которые не является чем-то новым, открытием, имеет малую ценность». «Сотворить заново!» — это его известная формула.
Даже больше самого приложения мне нравится то, каким образом Wave не просто надстраивает существующее ранее, но создает новое. В демонстрации мощи общего разделяемого информационного пространства реального времени Йенс и Ларс показали глубокое понимание того, как облачные вычисления меняют вещи.
Когда я в понедельник увидел Wave в первый раз, я осознал, что мы стоим на пороге изменений, подобных переходу от DOS к Windows. Внезапно знакомые приложения стали выглядеть как устаревшие — так же, как программы под DOS стали выглядеть таковыми в эпоху взлета графических интерфейсов. Теперь, когда веб
уже является платформой, пришла пора по-другому взглянуть на каждое приложение, которое мы сегодня используем, и задать себе тот же вопрос, что задавали себе Йенс и Ларс: «Как бы оно выглядело, если бы его изобрели сегодня?»