C разрешения автора перепечатываю материал из блога Yenyay о его первых впечатлениях от Google Wave Sandbox.
Google Wave
В конце мая Google представил свою новую штуку, которая по их собственным обещаниям должна перевернуть интернет. Штуку эту они назвали Google Wave. Но по презентациям было непонятно что это такое и как это что-то можно применить в народном хозяйстве. Доступ к телу Волне был только у особо приближенных к гуглу, но разработчики пообещали, что скоро начнут рассылать приглашения. Тогда же я оставил заявку, что тоже хочу пощупать Wave и как разработчик, и как простой пользователь. И вот на днях на почту пришло приглашение, причем как разработчику (как пользователю приглашения еще не рассылают).
Дальше будет большое описание возможностей Google Wave, в котором я рассказать о возможностях Волны так, чтобы стало понятно что же это за штуковина тем, кто пока не имеет доступа к ней.
Первые впечатления
В приглашении, которое я получил, говорилось, что мне заведено целых два аккаунта, названия которых напоминают почту. Основной - Jenyay@wavesandbox.com и аккаунт для тестирования роботов - Jenyay-test@wavesandbox.com. При первом заходе на столь долгожданный аккаунт меня ждало небольшое разочарование, оказалось, что мой браузер Firefox 3.6 prealpha (ночная сборка), в отличие от его предка Firefox 3.0,- это недобраузер, как какой-нибудь захудалый IE 6, и он не достоин того, чтобы под ним запускалось такое великое приложение как Google Wave. Но в качестве исключения Google разрешает зайти в Волну и ему, но под мою ответственность.

Позже я попробовал зайти в Wave с помощью Оперы (бета 10-й версии, сборка 1600), которая даже и не значится в списке поддерживаемых браузеров, но при этом начались страшные тормоза, Опера грузила проц на все 100%, и даже если дождаться окончания такого загруза, то все-равно ничего не работало, хотя основные элементы окна появились.
При заходе в Волны с помощью Хрома все работало нормально, а сам браузер почтительно поинтересовался не разрешу ли я хранить данные у себя на компе с помощью Google Gears:

Интерфейс
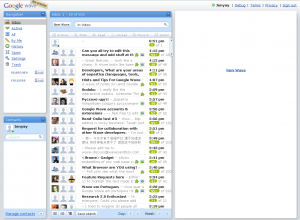
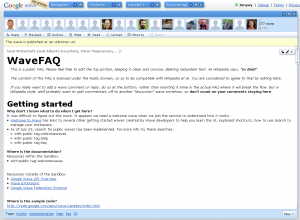
Я немного отвлекся, рассказывая как оно работает в разных браузерах, но до сих пор не сказал что же это вообще такое - Волна. Когда я в первый раз в нее зашел, то увидел следующую картину:
Первое что подумалось: “Сколько всяких значков, и что с этим всеми делать?”. Интерфейс довольно навороченный, но напоминающий гуглопочту. Слева список папок, а под ними список контактов. Папки представляют собой, по сути, фильтры волн. При входе в аккаунт, попадаем в папку “Inbox”, куда попадают все публичные волны (где может участвовать любой желающий) и волны, в которые меня пригласили.
Во втором столбце находится список волн в выбранной папке, а в третьем - открытые волны. На предыдущем скриншоте открытых волн не было и было предложено создать новую волну.
Но прежде чем создавать новую волну, пройдемся по уже созданным и посмотрим что они из себя представляют. А представляют они собой странную смесь форумов с древовидными комментариями, чата, в котором видно набираемый текст еще до того как он был окончательно отправлен пользователем, и Вики, которую могут одновременно редактировать все участники. Причем участники могут редактировать не только исходное сообщение и свои комментарии, но и чужие комментарии, при этом отмечается кто приложил руку к той или иной записи.
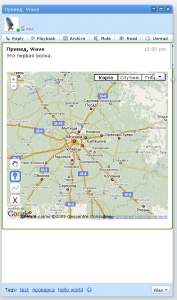
Кроме обычного редактирования текста в сообщения (они называются вейвлетами) могут встраиваться различные гаджеты, например, карта Google, а в списке участников волны могут значиться роботы, которые могут делать какую-нибудь полезную работу, например, раскрашивать текст, содержащий куски кода.
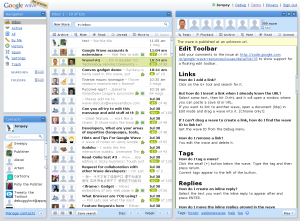
Внешний вид окна при открытии волны выглядит следующим образом:
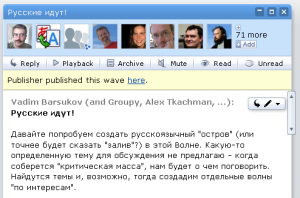
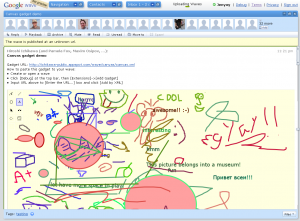
При первом же заходе в глаза бросилась волна с названием “Русские идут!”, увидев родные буквы, я, разумеется, там и начал играться. При открытии эта волна оказалась довольно большой, в ней было 49 комментариев (это вы можете увидеть на предыдущем скриншоте). Самое верхнее сообщение волны выглядит следующим образом:
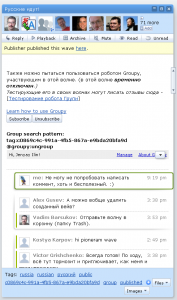
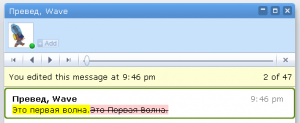
Сверху показаны первые из участников, чтобы посмотреть остальных, нужно щелкнуть на ссылку “71 more”. Там я написал свой первый коммент (на следующем скриншоте он выделен зеленой рамкой):
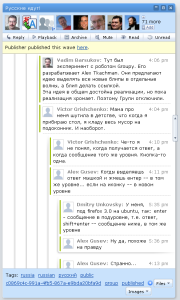
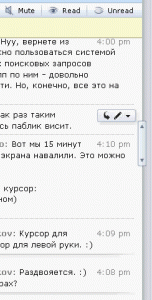
А здесь видна древовидность комментариев:
Здесь тоже зеленым отмечены новые для меня сообщения, чтобы отметить все сообщения прочитанными или непрочитанными, есть специальные кнопки.
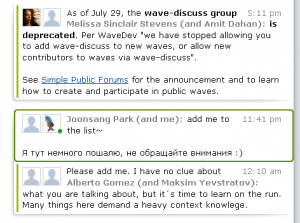
Я уже говорил, что комментарии могут редактировать все, кто имеет доступ к волне, на следующем скриншоте я дописал свое сообщение в чужой комментарий:
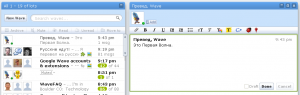
Волны можно сворачивать как обычные окна в операционках, на следующем скриншоте видно две свернутых волны над списком волн:
Можно и развернуть волну на все окно:
Ширину колонок тоже можно менять, но ширины по умолчанию часто хватает, если в волне нет каких-то широких картинок. Можно несколько волн разместить одна под другой, как на следующем скриншоте.
Если волна сильно разрастется или появится какое-то важное сообщение, то каждый вейвлет можно выделить в отдельную волну, и в ней продолжить обсуждения.
Еще из интересных особенностей интерфейса хотелось бы отметить оформление полосы прокрутки волн. За ползунком, если его тянуть мышкой, тянется какая-то полоса, напоминающая размазывающуюся соплю ![]() Смотрится интересно. К сожалению, при преобразовании из avi в gif произошли какие-то глюки, поэтому анимация, где это показано, немного попортилась, но ползунок там видно.
Смотрится интересно. К сожалению, при преобразовании из avi в gif произошли какие-то глюки, поэтому анимация, где это показано, немного попортилась, но ползунок там видно.
Создаем волну
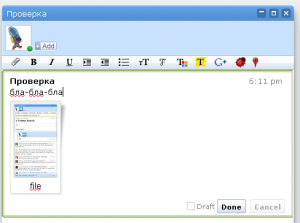
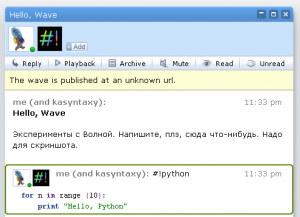
Теперь посмотрим что мы можем сделать при создании волны. На следующем скриншоте виден редактор сообщений (вейвлетов).
Первая строка автоматически становится заголовком волны и выделяется полужирным шрифтом. В волну можно закачивать файлы прямо с компьютера. Если закачиваются картинки, то в волне они показываются в виде превьюшек, при щелчке на которые открывается полноразмерный рисунок.
Есть встроенная проверка орфографии (помимо такой проверки в браузерах), но работает она только изредка даже для английского языка. Также есть возможность быстро вставлять ссылки, картинки, видео или книги, найденные в гугле.
После создания волны в нее можно приглашать других пользователей или ботов. Отказаться от предложения присоединиться к волне нельзя, но можно отправить не интересную волну в корзину.
Все волны хранят историю изменений, что делает их еще более близкими с вики. Я не сразу понял, что кнопкаPlayback - это именно просмотр истории, а не какого-то мультимедийного содержания.
Причем при открытии волны иногда видно, что прежде чем она окончательно загрузится, она проходит все стадии изменений.
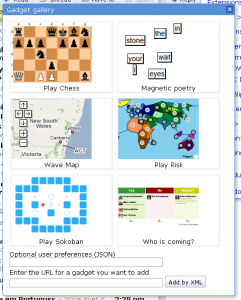
После того как будет создана простая волна, можно поиграться с разными гаджетами и роботами. Чтобы добавить гаджет в волну, предусмотрен специальный пункт меню: Debug - Extensions - Add Gadget. После этого надо или выбрать предустановленный гаджет, или указать ссылку на него. Дополнительные гаджеты можно найти, например, здесь.
Роботы добавляются как обычные пользователи, вот оно, признание искусственного интеллекта. ![]()
Гаджетов наделали уже приличное количество. Здесь есть и шахматы для игры вдвоем, и игра в виселицу, и вставка карты гугла. Всех все-равно не перечислить, вот несколько скриншотов:
Роботов тоже уже есть немало, например, робот, раскрашивающий исходники (kasyntaxy@appspot.com):
А вот робот, который в комментарии выводит найденные в твиттере заданные фразы:
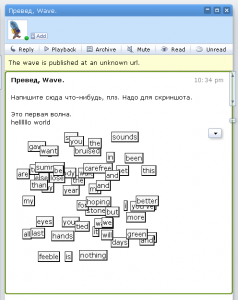
С помощью робота wave-publisher@appspot.com волны можно сделать публичными, то есть доступные всем подряд, в том числе и не только с сайта Wave. Есть еще робот, который позволяет устраивать голосования в волне.
Итого
Подведем итоги того, что мы имеем. Сейчас сайт Волны еще довольно тормозной, но это какой-то отдельно выделенный сервер для отладки, потом Волна должна заработать на более жизнеспособных серверах.
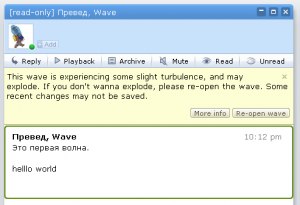
Периодически волны глючат, и тогда выскакивают вот такие сообщения:
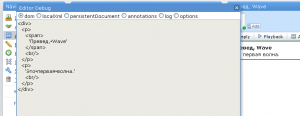
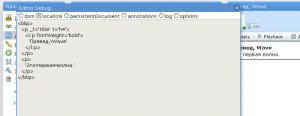
Зато есть формы для отладки, которые показывают содержимое вейвлетов.
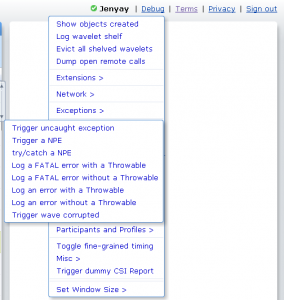
Есть еще большой пункт меню для отладки, но по нему пока ничего сказать не могу, потому что программированием под Волну я пока не занимался.
Внешние ссылки работают через специальную страницу редиректа, но она иногда глючит, не перенаправляя на нужный адрес.
Для разработки гаджетов и роботов можно использовать Python, Java, JavaScript и ActionScript. Недавно прикрутили Silverlight, но об этом на странице гаджетов не упоминают. Подробностей того на чем из этого можно писать роботов, а на чем гаджеты пока не знаю, но на Python вроде бы можно писать только роботов.
Сейчас приглашения рассылают только тем, кто регистрировался как разработчик, пользователям приглашения начнут рассылать с 30 сентября.
Остается вопрос где можно будет использовать Волну. В первую очередь на ум приходят закрытые вики разработчиков для обсуждения проектов. Наверняка появятся гаджеты для совместного рисования UML. Волна же может заменить и конференции с закрытыми форумами.
Если разработчики добавят возможность закрывать для изменения посторонними чужие тексты, то может получиться неплохая альтернатива и обычным форумам. Можно будет общаться одновременно или в “прямом эфире”, или, как сейчас ждать сообщений. По крайней мере скорость получения нужной информации наверняка увеличится.
Онлайновые игры. Они уже стали появляться, насколько это оправдано не знаю, но то, что гаджеты легко вставляются в сообщения, сыграет на руку Волне.
Смогут ли волны заменить почту не знаю, но вот то что они сама по себе это что-то среднее между почтой и IM, на такие мысли наводит. Заменить полностью почту волны вряд ли смогут, а вот дополнить ее - вполне.
Волны можно будет встраивать в свой сайт, а вот как их там будут использовать зависит от ограничений, которые владельцы сайтов смогут наложить на действия пользователей. Сейчас уже есть робот, который показывает волны на стороннем сайте.
Наверное, можно придумать и другие применения, разработчики не реализовали еще все планируемые возможности, поэтому пока что-то говорить рано, но новая игрушка мне понравилась.



























Комментариев нет:
Отправить комментарий